Uvod
Mobilna aplikacija je program koji je dizajniran da radi na mobilnom uređaju kao što je mobilni telefon, tablet ili wearable (pametni sat…). Te aplikacije imaju pristup senzorima i specifičnim funkcionalnostima uredjaja (kamera, žiroskop, vibracija i dr.). Razvijanje aplikacija za mobilne uređaje zahteva razmatranje karakteristika ovih uređaja i njihovih ograničenja (rade na bateriji i imaju slabije procesore i manje RAM memorije nego desktop računari). Programeri takođe moraju imati u vidu širok spektar: dimenzija ekrana, hardverske specifikacije i konfiguracije različitih uredjaja. Na većini mobilnih uredjaja se nalazi jedan od sledeća dva operativna sistema: Android i IOS.

Različiti pristupi izradi mobilnih aplikacija
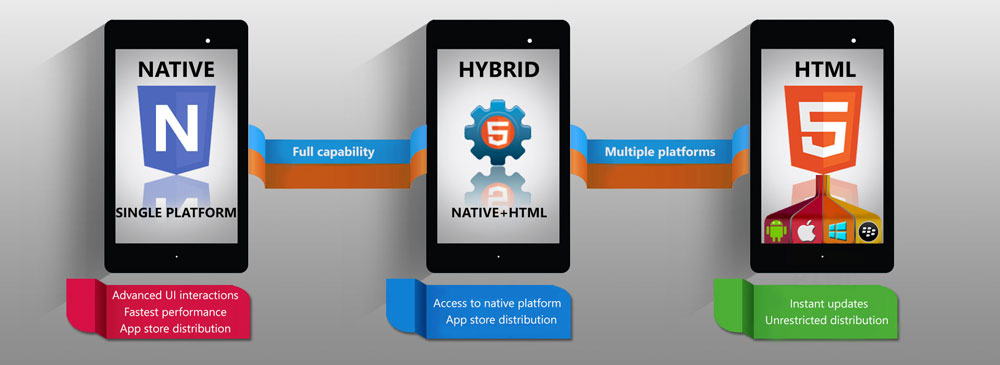
Mobilne aplikacije se ponekad kategorizuju u zavisnosti od toga koji je pristup korišćen pri izradi aplikacije, pa stoga možemo razvoj mobilnih aplikacija podeliti na sledeće grupe:
- Izvorne (native) mobilne aplikacije:
- iOS app development
- Android app development
- Kvazi-izvorne mobilne aplikacije:
- React Native
- NativeScript
- Xamarin
- Hybridne mobilne aplikacije
- Ionic + Android.js
- Quasar + Vue.js
- Framework7 + React.js
- Responsivne web aplikacije
Izvorne (native) mobilne aplikacije

Izvorna aplikacija je softverski program koji je razvijen za upotrebu na određenoj platformi ili uređaju. Budući da je izvorna aplikacija izgrađena samo za upotrebu na određenom uređaju i njegovom operativnom sistemu, ona ima mogućnost da maksimalno iskoristi hardver i softver specifičan za uređaje tako da mogu pružiti najbolje performanse.
Native aplikacije moraju biti napisane u odgovarajućem programskom jeziku za svaki operativni sistem, stoga se za iOS aplikacije koristi Objective-C ili Swift, dok se nativne Android aplikacije pišu u Javi ili Kotlin-u.
Da bi ste razvili “nativne mobilne aplikacije” na više različitih platformi, potrebno je da u timu imate softverske inženjere za svaki operativni sistem. Pored velike (čitaj “skupe”) zavisnosti od specifičnog kadra, treba naglasiti da je otežavajuća okolnost što ne možemo da iskoristimo i podelimo programski kod između različitih verzija iste aplikacije. Zaključak je da nativne aplikacije imaju superiorne perfomanse ali i veliku cenu.
Kvazi izvorne mobilne aplikacije

Za izradu kvazi izvornih mobilnih aplikacija se koriste frejmvorci (ReactNative i NativeScript) koji se baziraju na web konceptima pri razvoju mobilnih aplikacija. ReactNative i NativeScript koriste JavaScript, dok Xamarin koristi C# pri razvoju ovih aplikacija. Tako pisan kod se naknadno kompajlira u izvorni programski jezik (u zavisnosti od platforme), a rezultat je nešto što funkcioniše kao prava izvorna aplikacija.

Ovaj način izrade mobilnih aplikacija nam omogućava da istovremeno (sa istim kodom) kreiramo aplikacije za iOS i Android. Koristeći ovaj pristup pravimo veliku uštedom u vremenu i troškovima proizvodnje uz minimalan gubitak perfomansi. Trenutno ReactNative, NativeScript i Xamarin, kažu da kroz svoje API-je imaju 100% podršku izvorne funkcionalnosti. Xamarin je u mogućnosti da pravi iOS, Android, Windows, MacOS i Linux, dok ReactNative i NativeScript su ograničeni samo na iOS i Android.
Poznato je da aplikacije pravljenje za istu namenu ipak na iOS i Android platformama izgledaju malo drugačije, jer svaka platforma prati sopstvene smernice. Ova činjenica je najveći problem kvazi izvornih aplikacija pošto se kod piše jednom a koristi za obe platforme. Postoji slučaj kada se elementi grafički podudaraju sa smernicama specifične platforme, ali se njihov položaj na ekranu ne podudara tj. položaj na ekranu je različit na različitim platformama.
Hibridne aplikacije

Radi se o web aplikacijama koje koriste klasične web tehnologije (HTML, JavaScript, i CSS) i “Cordova” kao wrapper koji im daje mogućnost za komunikaciju sa sistemskim komponentama i kompajlira ih u aplikacije dostupne kroz tzv. webView (ogoljeni browser).
Slično kao i kod kvazi izvornih aplikacija i ovde programski kod pišemo samo jednom, a ostale verzije (za svaku od željenih platformi) se generišu iz tog koda. Ovakve aplikacije se zovu “hibridne”, jer ipak nisu čisto nativne mobilne aplikacije, (sve prikazivanje vrši preko tzv. “WebView” umesto platforme korisničkog interfejsa), ali takodje nisu ni čisto Web-based (jer imaju pristup izvornim API-ima uređaja i pripremljene su za distribuciju na odgovarajućoj platformi).
Problem hibridnih aplikacija je što nemaju pristup svim sistemskim funkcijama a imaju slabije performanse od nativnih aplikacija. Ovaj problem je izražen kod starijih telefona (pogotovo na Android platformi pre verzije 4.0) kod kojih se sporo renderovuje korisnički interfejs a pri izvršavanju animaceije dolazi do seckanje. Iako je trenutno situacija bolja, uglavnom zbog značajne procesorske snage aktuelnih aparata, a delom zbog alata koje se koriste za razvoj i napretka u optimizaciji mobilnih operativnih sistema. Ne treba zanemariti da gradeći hibridne aplikacije mi automatski nasledjujemo sve probleme koje dolaze sa programiranjem na web-u (različita podržanost funkcionalnosti za različite browsere…). Više o ovome pročitajte u članku “Uvod u hibridne mobilne aplikacije”
Responsive web aplikacije

Web aplikacije se takodje mogu tretirti kao mobilne jer se izvršavaju na mobilnom uredjaju ali imaju najlošije perfomase i nemaju mnoge funkcionalnosti koje imaju aplikacije kreirane na jednom od prethodno pomenutih načina. Web aplikacije pružaju tzv. “application-like” iskustvo pri čemu se ne instaliraju lokalno već su dostupne izvršavajući aplikaciju u okviru browser-a na mobilnom uredjaju.
Progressive Web App
“Progressive Web App” se mogu smatrati naprednijom verzijom web aplikacija, jer koriste service workers koji rade u pozadini aplikacije i deluju kao posrednici između internet mreže i aplikacije, pa su u mogućnosti da presretnu mrežne zahteve u pozadini. Progresivne web aplikacije (PWA) se mogu izvršavati kada je uredjaj van mreže (koristeći service workers), i imaju izvesni hardverski pristup uređaju (npr. obaveštenja na uradjaju) koji su tradicionalno dostupni samo izvornim mobilnim aplikacijama. PWA su uvek “up-to-date” zahvaljujući “service worker update process”. PWA omogućavaju korisnicima da “sačuvaju” aplikacije koje smatraju najkorisnijim na svom početnom ekranu kreirajući prečicu bez korišćenja neke od prodavnica aplikacija (GooglePlay, App Store).