Koji su tagovi za grupisanje sadržaja?
Često je potrebno grupisati delove sadržaja strane da bi mogao da se razlikuje od drugih delova (npr. meni, sadržaj, artikal…) i da bi mogli da mu definišemo specifičnu veličinu kao i poziciju na stranici kroz CSS. Grupisanje se jednostavno vrši tako što se u sadržaj smešta u okviru odgovarajućeg taga za grupisanje.
Po default-u ni jedan od ovih tagova za grupisanje ne utiče da se sadržaj prikazuje drugačije u browseru, ali zato kasnije možemo da targetiramo tagove i da im dodelimo odgovarajuće karakteristike i izgled kroz CSS.

<div>
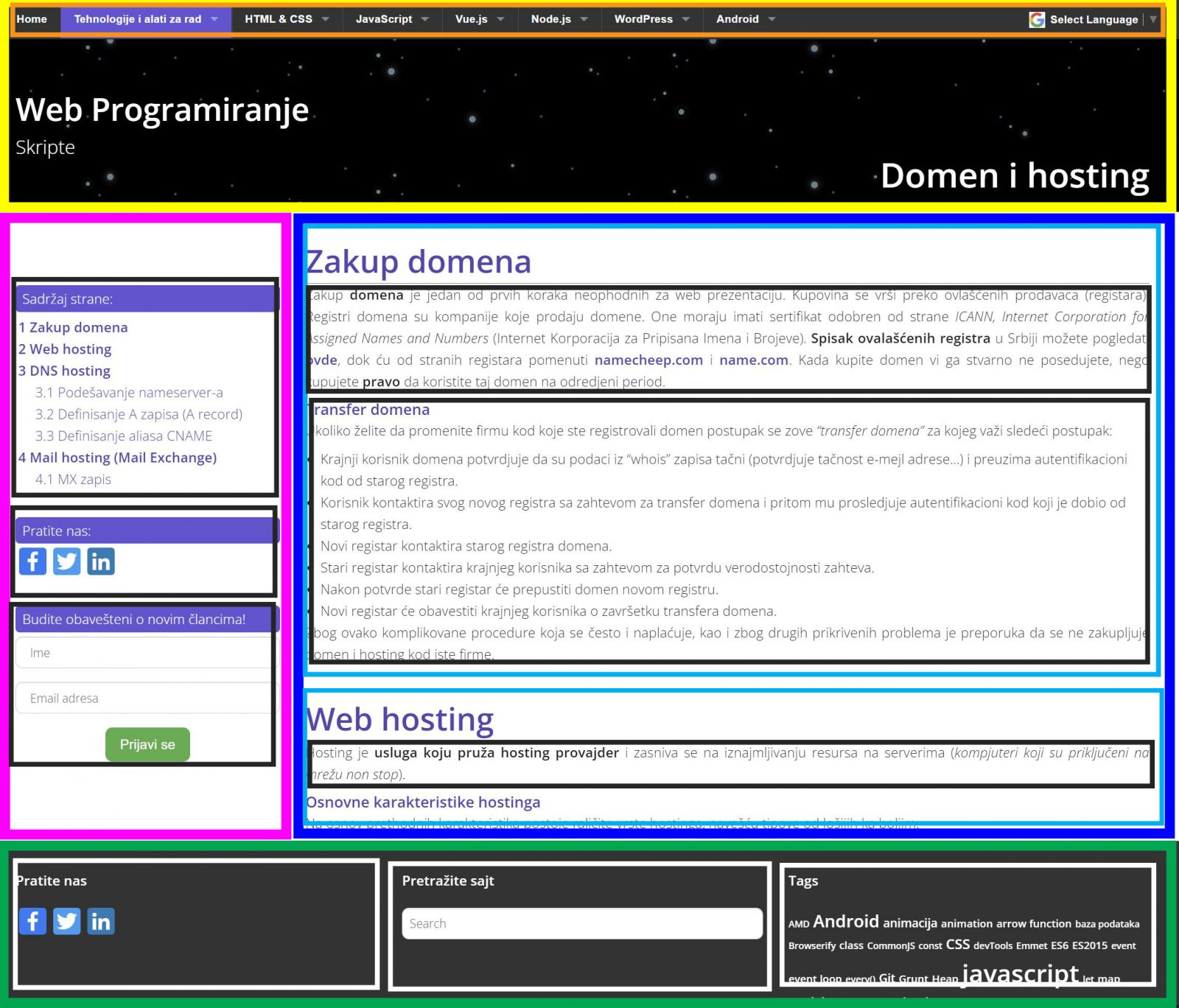
Tag “div” je najopštiji tag za grupisanje, može da se koristi kad god nam je potrebno neko ne specifično grupisanje (crni i beli okviri na slici). Grupisanje se vrši tako što deo sadržaja stavimo unutar otvorenog i zatvorenog div taga.
<section>
Tag “section” je specifičniji tag od <div> taga i koristi se da obeležimo neku celinu u okviru dokumenta tzv. sekciju (svelo plavi okviri na slici) :
See the Pen
Untitled by Web programiranje (@chos)
on CodePen.
<article>
Article tag je veoma sličan tag <section> tag-u ali se koristi kod specifičnih tipova sekcija za blog, vesti, forum…
<header>
Ovaj tag predstavlja kontejner za uvodni sadržaj ili set navigaciskih linkova (žuti okvir na slici), tipično sadrži elemente stranice kao što je: logo, ikona, navigaciju, naziv sajta….
<main>
Ovaj tag treba da sadrži glavni sadržaj stranice, može biti samo jedan ovakav tag na stranici (tamno plavi okvir na slici). Ovaj tag je “komšija” sledećim tagovima <aside>, <footer>, <header>.
<aside>
Ovaj tag definiše sadržaj sa strane glavnog sadržaja (ljubičasti okvir na slici).
Ovaj tag definiše podnožje strane (zeleni okvir na slici), u okviru njega se prikazuju informacije o sajtu, kontakt informacije, slične strane, navigacija.
Ovaj tag definiše kontejner u kome su smešteni navigaciski linkovi (narandzasti okvir na slici)
See the Pen
<nav> tag by Web programiranje (@chos)
on CodePen.