Šta je strukturno obeležavanje?
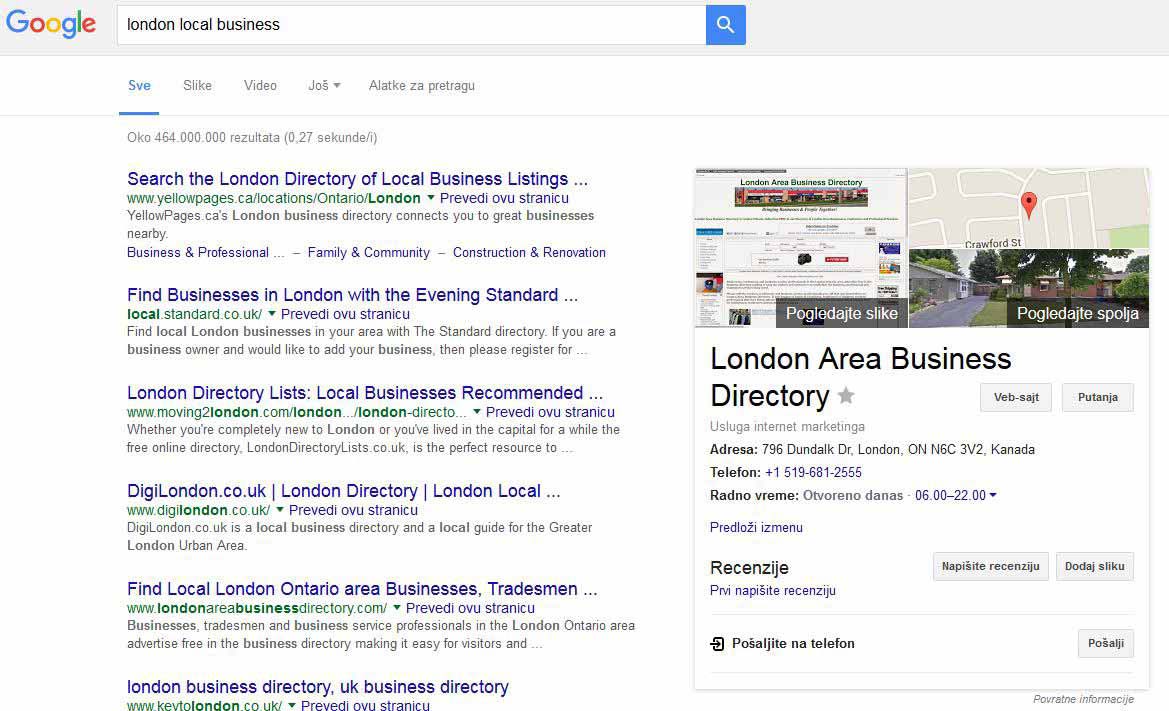
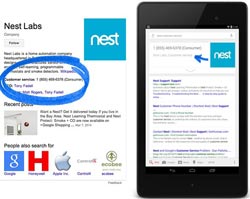
Strukturno obeležavanje (eng.“Structured data markup”) je dodatni način obeležavanja sadržaja web stranice. Omogućava mašinama (čitaj: pretraživačima) da bolje razumeju sadržaj web stranice, a samim tim i da bolje prikažu rezultate pretrage vezane za tu stranicu (pogledaj sliku).
Strukturno obeležavanje sadržaja se implementira koristeći saznanje da razne vrste sadržaja imaju svoje specifične osobine. Te specifične osobine sadržaja su skupljene na jedno mesto u vidu rečnika (eng.vocabaulary). Rečnici su skupovi parova osobina/vrednost kojima se detaljnije opisuje sadržaj. Najveći pretraživači Google, Microsoft i Yahoo su se dogovorili da standardizuju osobine u jedan rečnik koji se zove shema.org. Svaki specifični tip sadržaja ima svoj skup parova, pa je tako sadržaj vezan za restoran opisan sledećim osobinama:
- radno vreme
- adresa
- rezervacije
- meni
dok je sadržaj vezan za pojam knjige opisan sledećim osobinama:
- broj strana
- ISBN broj knjige
- ko je ilustrator
Nazivi osobina standardizovani u okviru rečnika schema.org se mogu ubaciti u web stranice preko tri različite syntax-e:
- Microdata
- RDFa
- JSON-LD
Izbor syntaxe je ostavljen programeru i njegovim ličnom izboru.
Da li poboljšava SEO?
Personalizacija i lokalizacija pretrage (naručito izražena za pretragu sa mobilnih uredjaja) je budućnost pretraživača a pošto struktuirani podaci daju takve detalje pretrazi mišljenje da će poboljšati rangiranje sajta. Na osnovu izjave marketinške agencije “Moz” se može zaključiti da će strukturno obeležavanje podataka biti jedan od ključnih faktora u budućnosti:
“The days of keyword domination are over”
Schema.org rečnik
Schema.org je najpoznatija web prezentacija rečnika sa velikim brojem predefinisanih slučajeva. Najosnovniji pojam je Thing dok svi ostali nasledjuju njegove osobine i dodaju svoje karakteristične. Tako pojam “Place” nasledjuje pojam “Thing” a pojam “LocalBusines” nasledjuje oba prethodnom pomenuta pojma. Možete pregledati sve tipove hijerarhiski složene ovde.
Kontrola napisanog JSON-LD koda na linter.structured-data.org, a kontrola sajta sa strukturnim podacima na google-ovom sajtu Testing Tool.
Odličan članak sa dobro dokumentovanim primerima korišćenja structured data preko microdata ili JSON-LD syntaxe možete pogledati na sajtu Builtvisible.
Syntax
Microdata
Mikrodata je kolekcija HTML 5 atributa koji pomažu da se opiše neki sadržaj. Da bi uneli neku osobinu (eng.property) iz šeme u HTML kod potrebno je da koristimo HTML atribute:
- itemscope – definiše tag unutar koga se strukturno obeležava sa atributom itemprop. Uvek ide u kompletu sa itemtype atributem koji definiše koja šema će biti korišćena
- itemtype – definiše koja šema će biti korišćena u okviru nekog tag-a
- itemprop – definiše osobinu vezanu za taj tag, obično se ubacuje kroz span tag
Primer
Na sledećem primeru je strukturno obeleženo ime firme, sa osobinom name, koja je sastavni deo najjednostavnije (početne) šeme Thing, a čije je osobine nasledila šema Organization.
|
1 2 3 |
<div> <p>Ime firme je ProSystem Studio</p> </div> |
|
1 2 3 |
<div itemscope itmetype="http://schema.org/Organization"> <p>Ime firme je <span itemprop="name">ProSystem Studio</span></p> </div> |
Aplikacija sa primerima i kontrolu koda pisanog sa mikrodata syntax-om je na foolip.org ili linter.structured-data.org, dok Google Chrome ekstenzija Semantic inspector pokazuje strukuru pisanu sa HTML Microdata.
RDFe
RDFa ima vrlo sličnu syntax-u kao microdata, takodje koristi atribute u okviru HTML-a
- vocab – definiše koji rečnik se koristi npr. vocab=”http://schema.org/”
- typeof – definiše koja šema će biti korišćena u okviru nekog tag-a
- porperty – definiše osobinu vezanu za taj tag, obično se ubacuje kroz span tag
|
1 2 3 |
<div> <p>Ime firme je ProSystem Studio</p> </div> |
|
1 2 3 |
<div vocab="http://schema.org/Organization" typeof="Organization"> <p>Ime firme je <span property="name">ProSystem Studio</span></p> </div> |
Više o ovome pogledajte na officijelnom strani RDFa- Lite a kontrolu koda možete izvršiti na sajtu linter.structured-data.org
JSON-LD
JSON-LD je najnovija syntaxa bazirana na JSON-u (tzv. Linked Data format) a omogućava da se JSON podatak ubaci kroz skriptu bilo gde u HTML. Pošto su podaci ubačeni na jedno mesto ovaj tip syntakse je lakši za pregled.
Primer
@context je vezan za izbor rečnika, dok @type ukazuje na tip šeme rečnnika.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Person", "name": "John Doe", "jobTitle": "Graduate research assistant", "affiliation": "University of Dreams", "additionalName": "Johnny", "url": "http://www.example.com", "address": { "@type": "PostalAddress", "streetAddress": "1234 Peach Drive", "addressLocality": "Wonderland", "addressRegion": "Georgia" } } </script> |
Google-ov sajt namenjen developerima za kontrolu JSON-LD formata posetite https://developers.google.com/structured-data/testing-tool/, dok odličan sajt za vežbanje je json-ld.org/playground
Prednosti strukturnog obeležavanja
Knowledge Graph
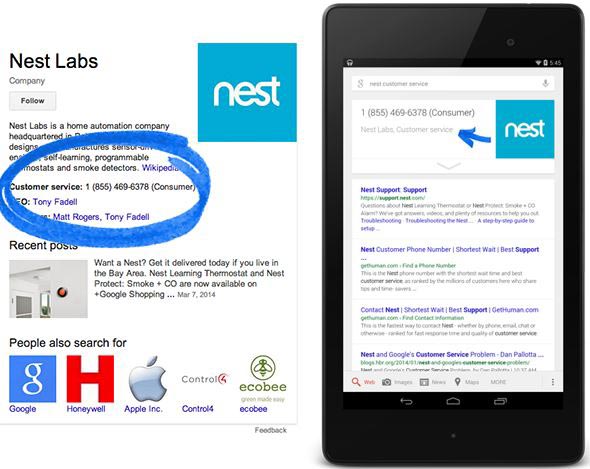
Kada je sadržaj web stranice strukturno obeležen, pretraživači ga u rezultatima pretrage prikazuju detaljno i istaknuto. Takav detaljan prikaz rezultata pretrage se naziva “Knowledge Graph” i zavisi od vrste sadržaja. Izbor osobina koje će biti prikazane zavise od tipa sadržaja, tj. od tipa rečnika koji se koristo.
Primer
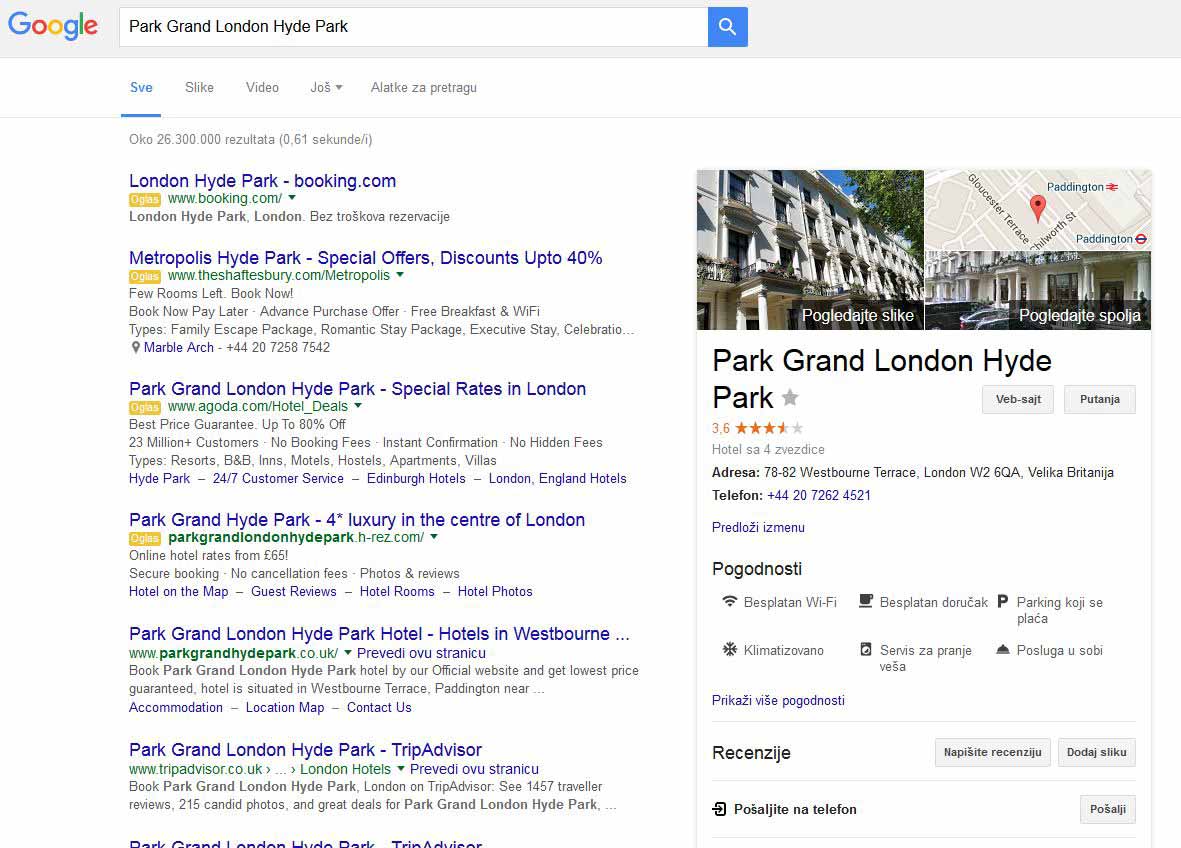
Ako je hotel u pitanju, knowledge graph može da sadrži sledeće podatke (pogledaj sliku):
- Mapu lokacije
- Recenziju (prosečnu ocenu i prikaz preko zvezdica)
- Adresu
- Telefon
- Radno vreme
- Slike
- Dodatne informacije
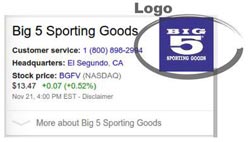
Prikazivanje loga

Korišćenjem strukturnog obeležavanja možemo definisati koja slika će biti prikazivana kao logo u rezultatima pretrage. Logo će se prikazati u standardnim rezultatima pretrage ali takodje i na detaljnom prikazu tzv. Knowledge Graph. Koristićemo šemu “Organization” i njene osobine “logo” i “url”.
Primer
Na sledećem primeru je korišćena syntax-a JSON-LD:
|
1 2 3 4 5 6 7 8 9 |
<script type="application/ld+json"> { "@context" : "http://schema.org", "@type" : "Organization", "name" : "[organization name]", "logo" : "[logo image url]", "url" : "[website url]", } </script>> |
|
1 2 3 4 |
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">[organization name]</span> <img src="[logo image url]" itemprop="logo" /> <a href="[website url]">Website</a> |
Prikaz korporativnih podataka
Prikaz korporativnih podataka u rezultatima kao što je telefonski broj servisa ili adresa firme daju brze rezultate pretrage, tako da korisnik može bez otvaranja stranice da dodje do informacija koje su mu bitne. Za prikazivanje korporativnih podataka koristimo šemu “Organization” i pod-šemu “ContactPoint”. Ovo strukturno obeležavanje je jedino moguće uz JSON-LD syntax-u.
Primer
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<script type="application/ld+json"> { "@context" : "http://schema.org", "@type" : "Organization", "url" : "http://www.t-mobile.com", "contactPoint" : [ { "@type" : "ContactPoint", "telephone" : "+1-877-746-0909", "contactType" : "customer service", "contactOption" : "TollFree", "areaServed" : "US" } , { "@type" : "ContactPoint", "telephone" : "+1-505-998-3793", "contactType" : "customer service" } , { "@type" : "ContactPoint", "telephone" : "+1-877-296-1018", "contactType" : "customer service", "contactOption" : ["HearingImpairedSupported","TollFree"] , "areaServed" : "US" } , { "@type" : "ContactPoint", "telephone" : "+1-877-453-1304", "contactType" : "technical support", "contactOption" : "TollFree", "areaServed" : ["US","CA"], "availableLanguage" : ["English","French"] } , { "@type" : "ContactPoint", "telephone" : "+1-877-453-1304", "contactType" : "bill payment", "contactOption" : "TollFree", "areaServed" : ["US","CA"] } ] } </script> |
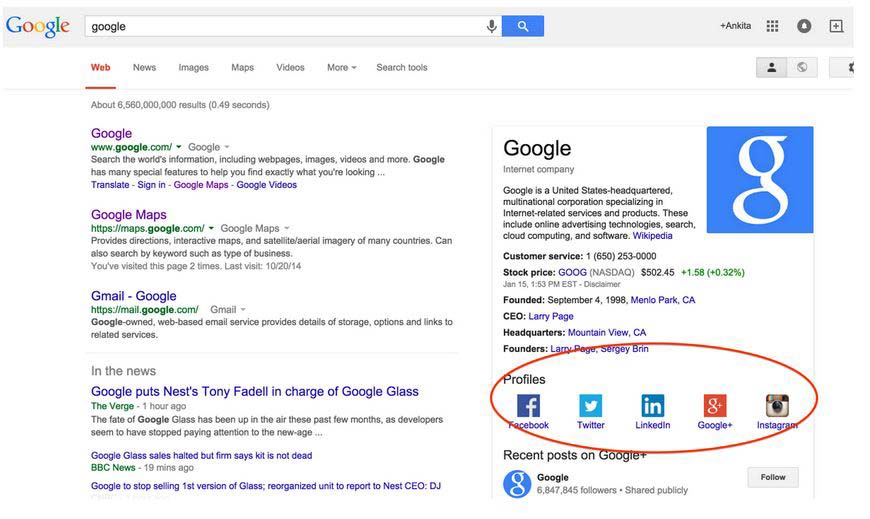
Prikazivanje socijalnih ikona
Za prikazivanje profila društvenih mreža u rezultatima pretrage, potrebno je da strukturno obeležimo sadržaj koristeći osobinu “sameAs” iz rečnika “Person” ako je u pitanju osoba ili iz rečnika “Organization” ako je u pitanju firma.
Google prepoznaje najpoznatije društvene mreže:
- Google+
- YouTube
- Myspace
- SoundCloud
- Tumblr
Primer
U ovom primeru je prikazan kod preko dve syntax-e: Microdata i JSON-LD, za slučajeve da je u pitanju osoba ili organizacija:
|
1 2 3 4 5 |
<span itemscope itemtype="http://schema.org/Organization"> <link itemprop="url" href="http://www.your-company-site.com"> <a itemprop="sameAs" href="http://www.facebook.com/your-company">FB</a> <a itemprop="sameAs" href="http://www.twitter.com/YourCompany">Twitter</a> </span> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script type="application/ld+json"> { "@context" : "http://schema.org", "@type" : "Person", "name" : "your name", "url" : "http://www.your-site.com", "sameAs" : [ "http://www.facebook.com/your-profile", "http://instagram.com/yourProfile", "http://www.linkedin.com/in/yourprofile", "http://plus.google.com/your_profile" ] } </script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="application/ld+json"> { "@context" : "http://schema.org", "@type" : "Organization", "name" : "Your Organization Name", "url" : "http://www.your-site.com", "sameAs" : [ "http://www.facebook.com/your-profile", "http://www.twitter.com/yourProfile", "http://plus.google.com/your_profile" ] } </script> |