Uvod

Renderovanje liste se veoma često koristi u programiranju, najčešće je to dinamičko prikazivanje listi kada se renderuje serija slično grupisanih informacija.
U ovom članku je objašnjeno kako animirati takve liste sa Vue.js frameworkom. Za animaciju više elemenata ne možemo koristiti komponentu “transition”, jer ona može da “obavije” SAMO JEDAN HTML element, stoga Vue.js uvodi novi tip wrapper komponente, pod nazivom <transition-group>.
Ova komponenta uz odredjena pravila podržava animiranje više HTML elemenata u okviru jednog tranisition bloka. Potrebno definisati atribut kroz koji se definiše kako će se renderovati wrapper element i jedinstveno obeležiti svaki član liste.
|
|
<transition-group name="list"> <p>Element liste br.1</p> <p>Element liste br.2</p> <p>Element liste br.3</p> <p>Element liste br.4</p> <p>Element liste br.5</p> ... </transition-group> |
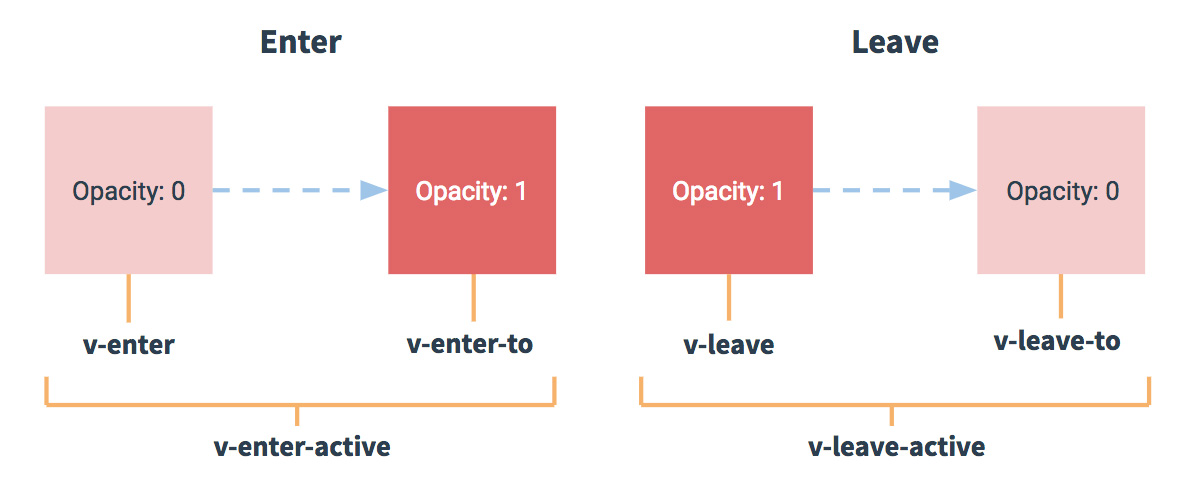
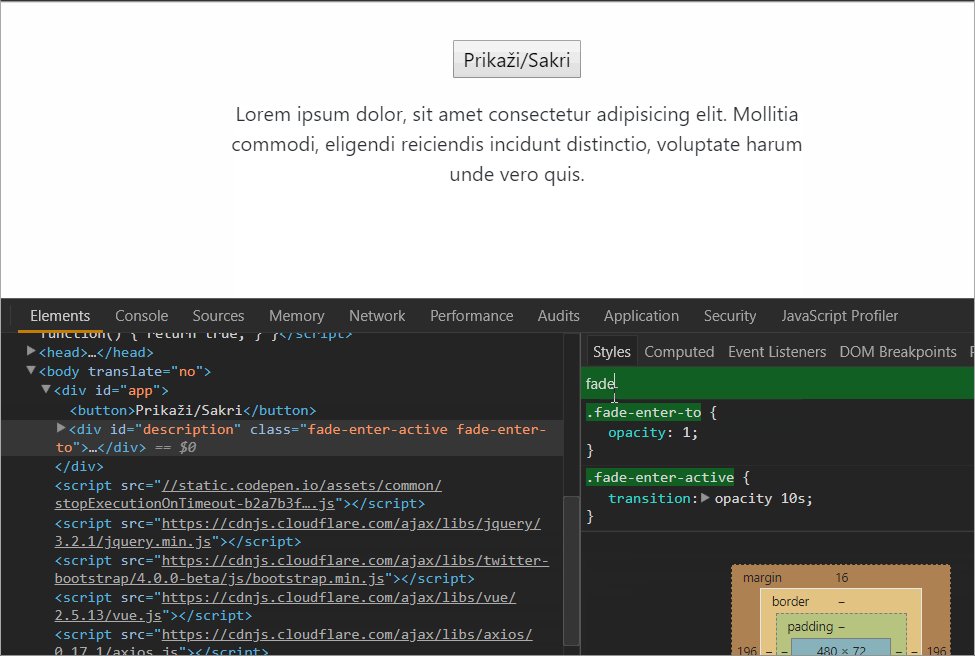
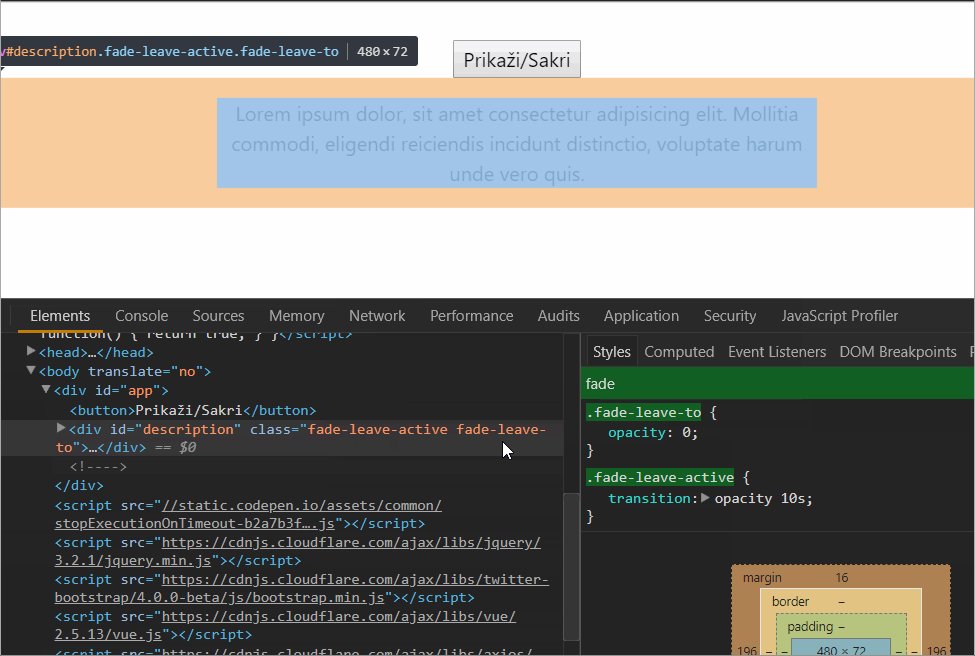
Komponenta <transition-group> može da animira pojavljivanje i nestajanje elementa sa već pominjanim CSS klasama koje Vue.js automatski generiše isto kao kod komponente <transition>.
- …-enter
- …-enter-active
- …-enter-to
- …-leave
- …-leave-active
- …-leave-to
Karakteristike “transition-group”
Atribut “key”
Jedna od obavezujućih stvari pri korišćenju komponente <transition-group> je jedinstveno obeležavanje svakog elementa liste, da bi ih Vue.js razlikovao. Stoga je nepohodno svakom elementa liste definisati atribut “key” i dodeliti mu jedinstvenu vrednost.
|
|
<transition-group name="list"> <p key="item1" >Element liste br.1</p> <p key="item2" >Element liste br.2</p> <p key="item3" >Element liste br.3</p> <p key="item4" >Element liste br.4</p> <p key="item5" >Element liste br.5</p> </transition-group> |
Primer
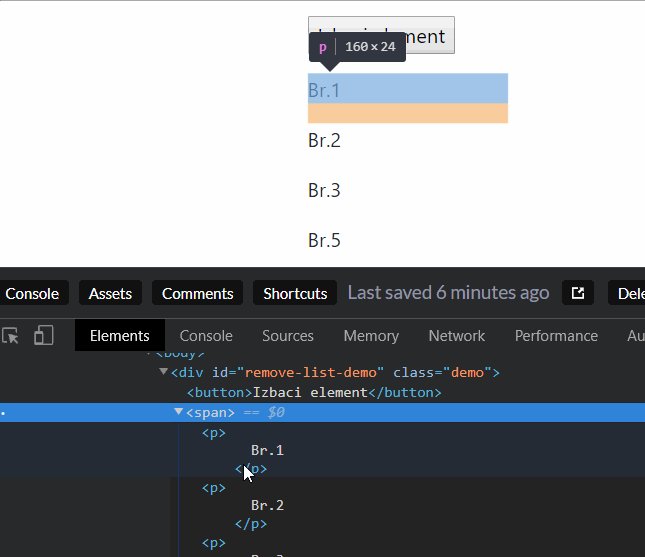
U ovome primeru je animirano nestajanje elementa, korišćenjem klasa koje generiše Vue.js: .remove-list-enter-active, .remove-list-leave-active, .remove-list-enter i .remove-list-leave-to
See the Pen Animacija liste sa “transition-group” – basic by Web programiranje (@chos) on CodePen.
Ovde je animirano samo nestajanje jednog elementa, ali NIJE animirano i zauzimanje upražnjenog mesta. Postoji mogućnost da se i to pomeranje ostatka liste animira, ali to je objašnjeno u sekciji “Animacija promene pozicije elemnata”
Atribut “tag”
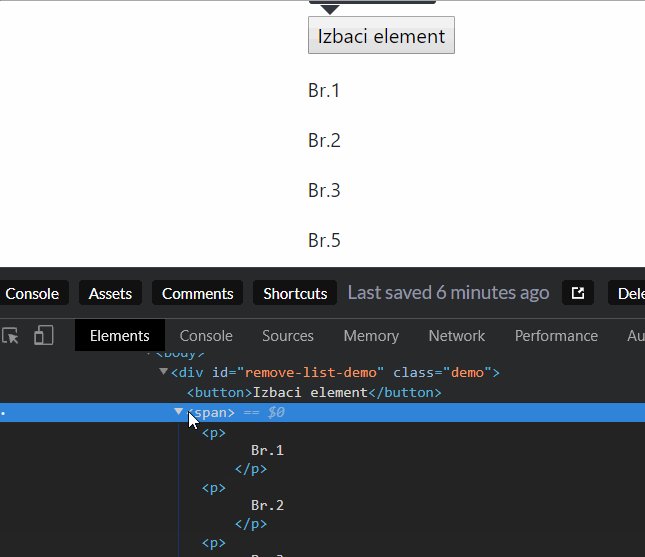
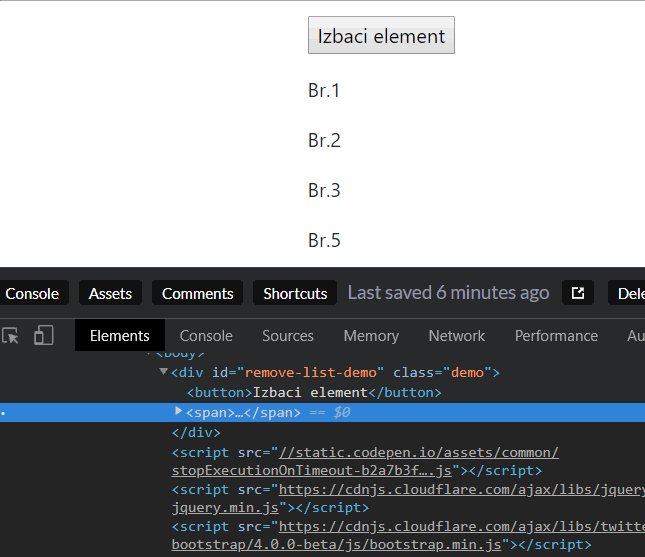
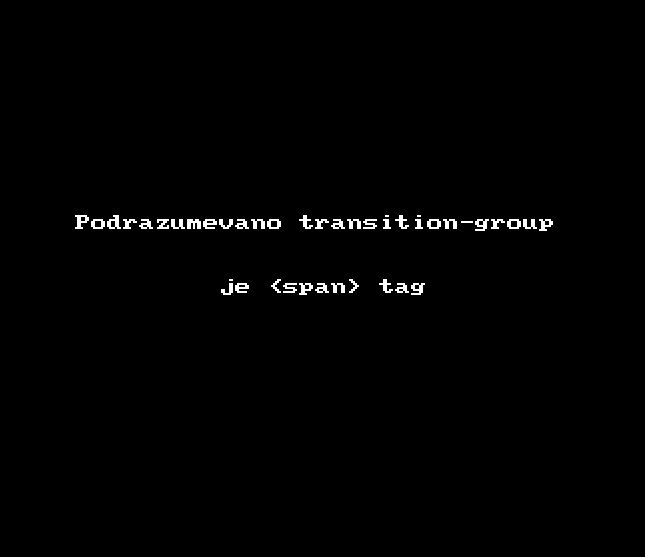
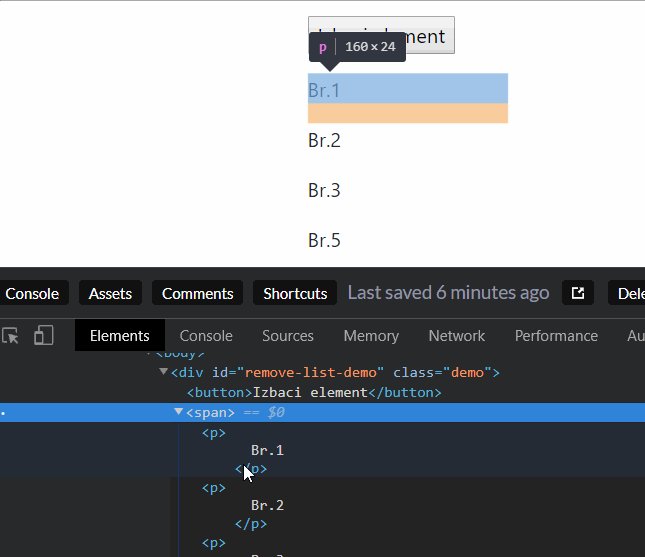
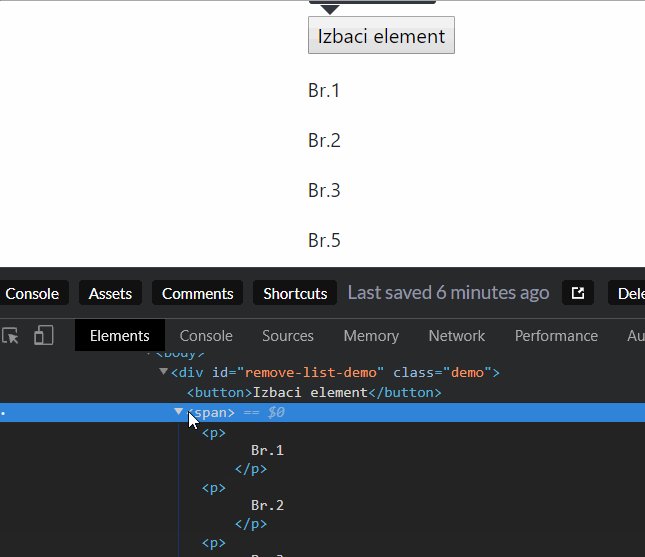
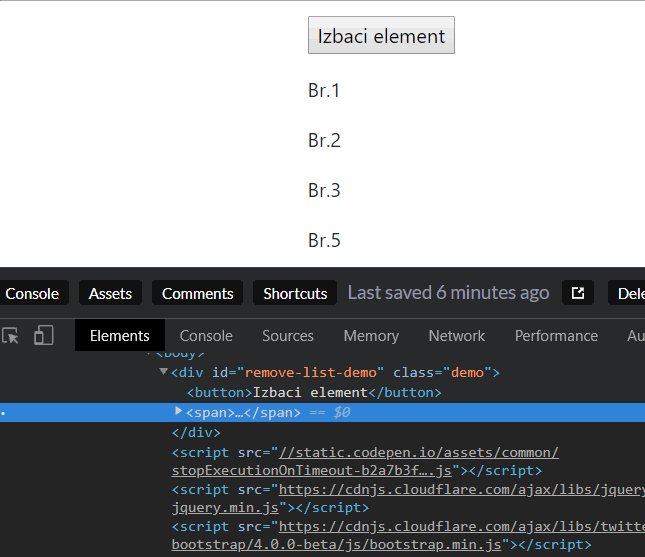
Za razliku od komponente <transition> koja se ne renderuje u DOM-u, komponenta <transition-group> se renderuje. Podrazumevano ponašanje wrappera (“transiton-group” tag-a) je da bude renderovan kao <span> element.

Na sreću ovo defaultno ponašanje je moguće promeniti. Da bi izbegli renderovanje “span” elementa, potrebno je da definišemo vrstu elementa koji želimo da bude. Ovo se postiže definisanjem vrednosti za “tag” atribut.
Primer
U ovome primeru se preko “tag” atributa definiše da će komponenta <transition-group> u DOM-u biti renderovana kao “ul” tag:
|
|
<transition-group name="list" tag="ul" ;> // lista elemenata </transition-group> |
Animacija promene pozicije elemnata
Pored “običnog” animiranja sa standardnim Vue.js klasama (…-enter, …-leave…), komponenta <transition-group> može da animira i promenu u položaja elementa (ubacivanje i izbacivanje elementa iz liste…). Ova funkcionalnost se dobija definisanjem svojstava za animaciju kroz novu CSS klasu, pod imenom …-move. Ovu CSS klasu u pozadini generiše Vue.js samo za ovu namenu, da bi se kroz nju definisala animacija elemenata liste koji menjaju iz nekog razloga svoje pozicije. Kao i kod drugih klasa koje generiše Vue.js i kod ove će se prefiks podudarati sa vrednosti atributa “name“.
|
|
.nameTransitionElemnta-move{ ... // npr. transition: all 1s; } |
NAPOMENA:
Animacija definisana na ovaj način neće raditi ukoliko elementi imaju setovanu vrednost CSS svojstva
display: inline
Ovo je sasvim dovoljno za animiranje kretanja elementa koji menja mesto u listi ili se ubacuje u listu, medjutim ne i za animaciju kretanja pri izbacivanju elementa sa liste. Razlog je što element koji nestaje zbog svoje animacije koja traje ne oslobadja mesto drugim elementima liste. Stoga dok god taj elemenat potpuno ne nestane animacija ne može biti izvršena.
Rešenje za ovo je da u momentu dok je aktivna klasa …-leave-active definišemo vrednost position svojstva kao “absolute”.
|
|
....-leave-active { transition: all 1s; position:absolute; } |
Primer
U ovome primeru elementi menjaju poziciju i to kretanje je animirano iskorišćavanjem CSS klase koju generiše Vue.js pod naziovom .flip-list-move:
See the Pen Animacija liste sa “transition-group” by Web programiranje (@chos) on CodePen.
Primer
U ovome primeru je iskorišćena klasa koju generiše Vue.js .remove-list-move, gde je kroz nju definisana animacija pomeranja elemenata (paralelno sa animacijom nestajanja elementa). Ovo pomeranje je omogućeno definisanjem position svojstva “absolute” odmah nakon što je animacija nestajanja započeta kroz klasu .remove-list-leave-active, jer je na taj način oslobadjen prostor gde se nalazi element koju nestaje i pre nego što potpuno nestane.
See the Pen Animacija liste sa “transition-group” – remove item by Web programiranje (@chos) on CodePen.