Uvod

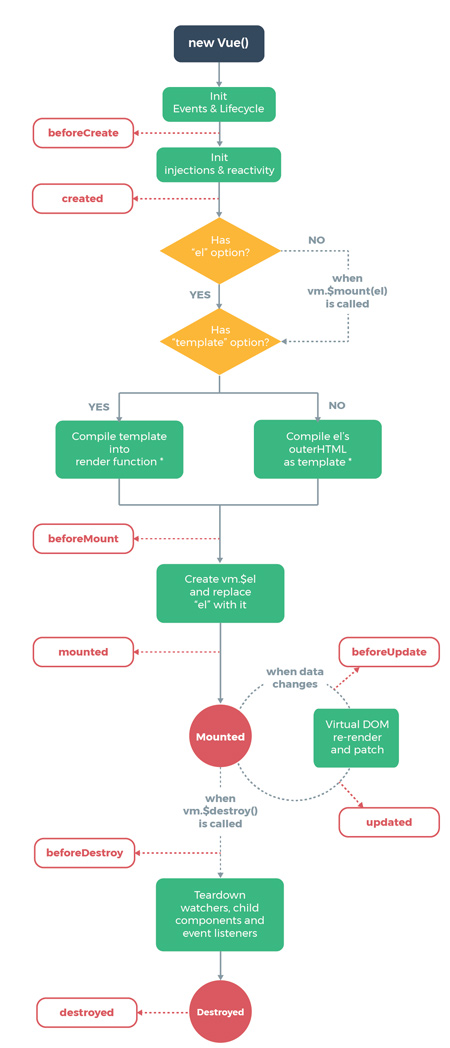
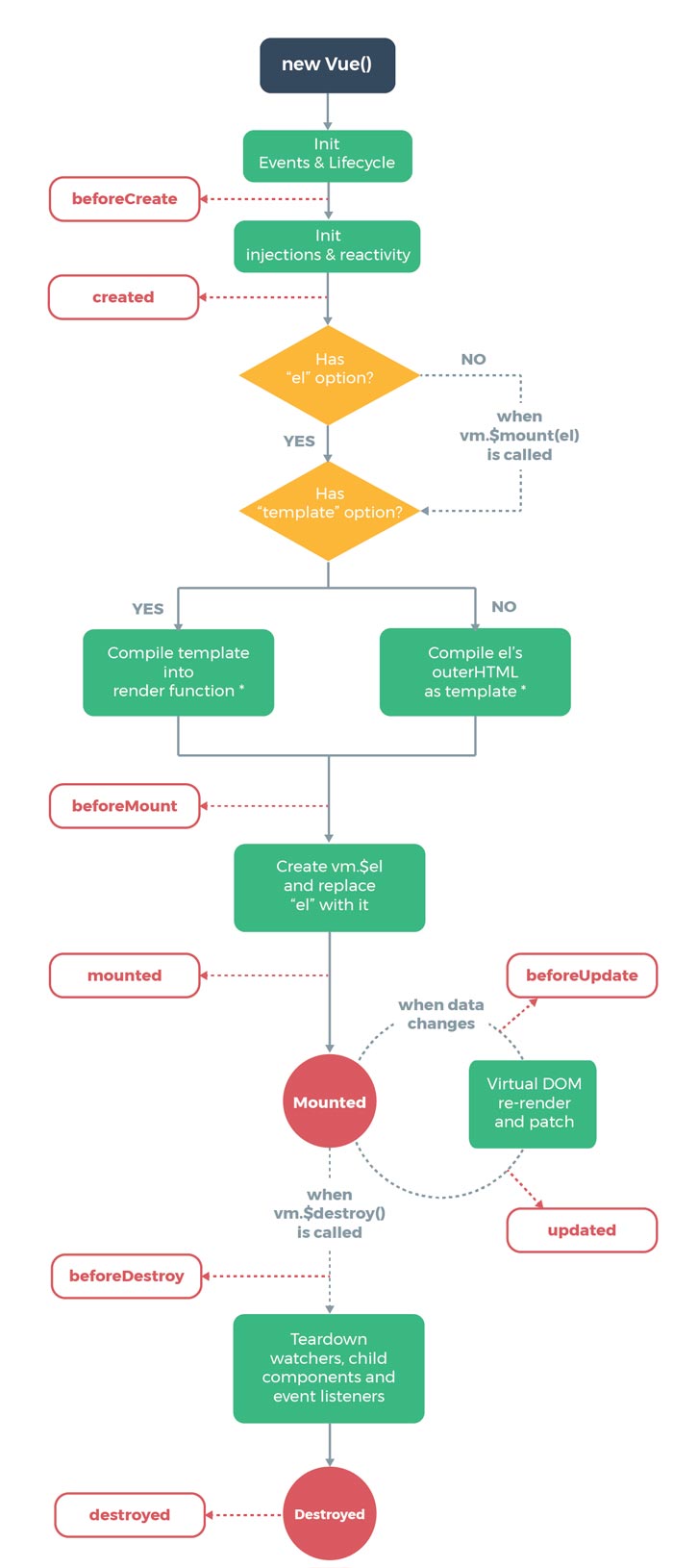
Da bi se tergetirao neki odredjeni trenutak u “životu” jedne vue instance/komponente, u sam core Vue.js frameworka su integrisane tzv. udice (eng. hooks). Udice omogućavaju da željenu akciju pokrenete precizno u odgovarajućem trenutku životnog ciklusa komponente. Udice u okviru Vue.js frameworka su predstavljene kroz specifične predefinisane metode koje to omogućuju.
Metode vezane za Lifecycle
Sve metode vezane za lifecycle se smeštaju u root vue instance kao direktno svojstvo.
-
Inicijalne udice
Ove udice vam omogućavaju da dodate akcije pre nego što je instanca dodata u DOM (nije izrederovana). Za razliku od svih ostalih udica, ove udice se izvršavaju i za vreme “server-side rendering-a”. Koristite ovu udicu ako imate potrebu da nešto uradite za vreme “client” renderinga kao i za vreme “server-side” renderinga.
- beforeCreate
Akcije koje su definisane kroz ovu metodu se izvršavaju pri samoj inicijalizaciji instance, “data” svojstvo još nije rekativno a dogadjaji još nisu aktivirani: - created
Akcije koje su definisane kroz ovu metodu mogu da pristupe “data” svojstvu a dogadjaji su aktivirani, medjutim “template” i “Virtual DOM” nisu renderovani.
- beforeCreate
-
Mounting udice
Ove udice su vezane za trenutak rederovanja instance u DOM-u. Jedna je vezana za trenutak pre renderovanja, a druga za trenutak nakon renderovanja”. Najčešće se koristi za preuzimanje podataka za vašu komponentu. Koristite je ako želite da pristupite ili modifikujete DOM pre ili posle renderovanja instance. Takodje je koristite da integrišete druge biblioteke i frameworke.
- beforeMount
Ova udica se veoma retko koristi a akcije koje su definisane kroz ovu metodu se izvršavaju pre samog renderovanja instance. - mounted
Ovo je jedna od najčešće korišćenih udica, sa njom imamo potpun pristup reaktivnim komponentama, template, i renderovanom DOM-u (preko. this.$el). Akcije koje su definisane kroz ovu metodu se izvršavaju nakon renderovanja instance.
Treba naglasiti razliku izmedju direktive “v-if” koja vrši “mount” i “unmount” komponente, za razliku od direktive “v-show” koja samo pali i gasi vidljivost komponente.
- beforeMount
-
Update udice
-
Ove udice se koriste da definišu trenutak pre i posle neke promene koja uzrokuje re-render. Koristi se kada je potrebno da zbog debuging-a znamo da li se nešto re-renderovalo. Ukoliko znamo kada se nešto renderovalo, onda je ne koristite, jer je bolje da se koristi “computed properties” ili “watchers”.
- beforeUpdate
Akcije koje su definisane kroz ovu metodu se izvršavaju nakon promene podataka na vašoj komponenti u trenutku kada ciklus ažuriranja počinje, tačno pre nego što se DOM ažurira i re -renderuje. - updated
Akcije koje su definisane kroz ovu metodu se izvršavaju nakon promene podataka na vašoj komponenti, tačno nakon što se DOM ažurira i re -renderuje.
- beforeUpdate
-
keep-alive udice
Ove udice vam omogućavaju da otkrijete kada je komponenta koja je umotana u oznaku <keep-alive> </ keep-alive> uključena ili isključena. Možete ih koristiti za prikupljanje podataka za vašu komponentu (fetch data), ima slično ponašanje kao što je “created” i “beforeDestroy”, bez potrebe za re-build kompletne komponente.
-
Destruction udice
Ove udice akcije vam dozvoljavaju da tergetirate vreme za vaše akcije kada je komponenta uništena i uklonjena iz DOM-a. Npr. kao što je čišćenje podataka ili slanje analitike.
- beforeDestroy
Akcije koje su definisane kroz ovu metodu se izvršavaju pre nego što je komponenta uništena dok je još funkcionalna. Koristi se ako trebate očistiti događaje ili reaktivne subscriptions. - destroyed
Akcije koje su definisane kroz ovu metodu se izvršavaju nakon uništenja instance i uklanjanja iz DOM-a.
- beforeDestroy
- errorCaptured
Akcije koje su definisane kroz ovu metodu se izvršavaju
Primer
Pogledajte kada se aktiviraju ove udice na codepen-u:
See the Pen Lifecycle Vue komponente by Web programiranje (@chos) on CodePen.