Uvod
Package manager je alat zadužen da automatizuje procese vezane za rad sa paketima. Softverski paketi se nalaze u arhivnim fajlovima, i svaki paket sadrži meta-data koji opisuju dati softver (kao što je naziv softvera, verzija i lista svih dependencies).
Najčešća primena package manager-a je kod instaliranja paketa i njihovih dependecies. Package manager eliminiše potrebu za ručnim instaliranjem softvera. Pored toga package manager može da se bavi ažuriranjem, konfigurisanjem i na kraju uklanjanjem svih tih komponenti.
Najveći package menadžer je npm, koji je primarno pravljen za node.js (serversko) okruženje, stoga da bi radio u browser-u potrebno je da se pored njega koristi module bundler (browserify ili webpack). Yarn package manager je “novi klinac je u gradu”, facebook-ovo čedo, može da koristi sve npm pakete i ima veoma sličnu sintaksu ali se smatra da brže izvršava naredbe od npm-a.
Organizacija zavisnosti
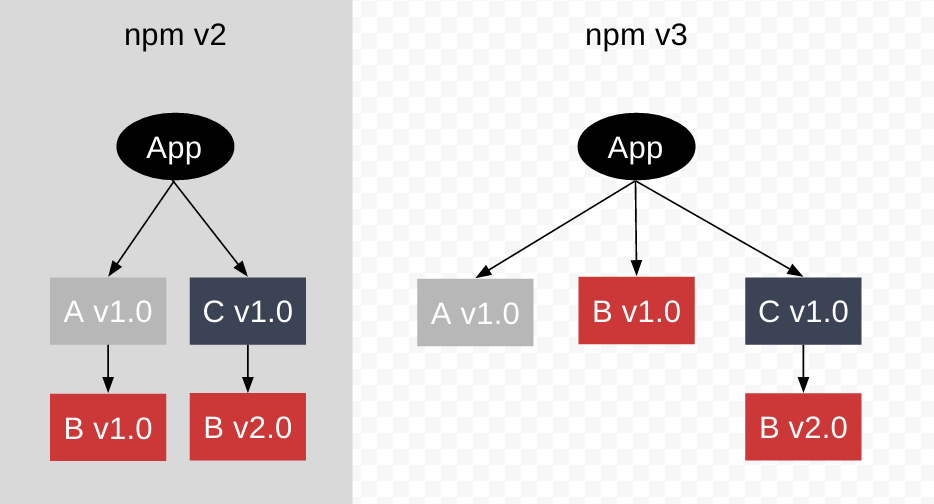
npm koristi ugnežedno drvo zavisnosti (eng. nested dependency tree). Nested dependency tree podrazumeva da se za svaki package instalira njegov dependencies, tako da jedan isti dependencies (npr.Jquery) može biti učitan više puta ali za različite programe. Ovakav tip organizacije zahteva više prostora ali omogućava da aplikacije koriste različite verzije istog softvera u jednom projektu.
Treba napomenuti da najnovija verzija npm-a (npm3) pokušava da spreči “dependencies hell” i njegov stil sve više liči na “flat way”. Više o dependencies tree kod npm3 pogledajte na njihovom sajtu.
Primer
|
1 2 3 4 5 6 7 8 9 10 11 12 |
project root [node_modules] // glavni (root) direktorijum za dependencies -> dependency A -> dependency B [node_modules] // direkteorijum za dependences aplikacije B -> dependency A -> dependency C [node_modules] -> dependency B [node_modules] -> dependency A -> dependency D |
Instalacija i inicijalizacija
Instalacija package manager-a
Instalacija npm package managera je u sklopu instalacije node.js. Stoga je prvo potrebno node.js sa oficijelne stranice gde izaberemo odgovarajuću verziju Windows Installer-a (.msi), a zatim uraditi standardnu instalaciju.
Pošto se Yarn koristi uglavnom za npm pakete, potrebno je da imamo instalaciju node.js pre same instacije Yarn-a. Instalacija Yarna je standardna, potrebno je download-ovati instalacioni .msi fajl sa oficijelnog sajta. Link za donlad možete preuzeti ovde, nakon čega sledi standardana instalacija sa next…next…next
Ažuriranje package manager-a
Ažuriranje “npm-a” uz naredbu:
|
1 |
npm install -global npm |
Ažuriranje yarn-a se radi iz npm-a
|
1 |
npm upgrade --global yarn |
Inicijalizacija package managera u projekat
Kada imamo instaliranu aplikaciju na našem operativnom sistemu onda možemo da je koristimo u našem projektu. Pri inicijalizaciji package managera se generiše “package.json” fajl sa naredbom:
|
1 |
npm init |
|
1 |
yarn init |
Rad sa paketima
Instalacija novih paketa
a) Globalna instalacija (operativni sistem)
|
1 |
npm install -global nazivPaketa |
|
1 |
yarn global nazivPaketa |
NAPOMENA:
Za razliku od npm gde se koristi flag “–globall”, kod yarn-a se koristi naredba!
NAREDBA “global” SE PIŠE ODMAH POSLE “yarn”!!!
b) Lokalna instalacija (u projektu)
Instalacija paketa se vrši uz naredbu:
|
1 |
npm install nazivPaketa [flag] |
Opcije pri instalaciji:
| Flag | Namena | Shortcut |
|---|---|---|
| –save | Dodavanje paketa u Dependencies | -S |
| –save-dev | Dodavanje paketa u devDependencies | -D |
| @1.2.3 | Dadatak zalepljen uz naziv paketa koji definiše tačnu verziju paketa koju želimo da instaliramo (ukoliko se izostavi instalira najnoviju verziju) | / |
|
1 |
yarn add nazivPaketa |
Opcije pri instalaciji
| Flag | Namena | Shortcut |
|---|---|---|
| –dev | Dodavanje paketa u devDependencies | -D |
| @1.2.3 | Dadatak zalepljen uz naziv paketa koji definiše tačnu verziju paketa koju želimo da instaliramo (ukoliko se izostavi instalira najnoviju verziju) | / |
Instalacija svih paketa iz package.json
Kada se klonira projekat on ne dolazi sa instaliranim paketima već samo sa uputstvom šta treba da se instalira (package.json). Instalacija svih dependenvcies definisanih u package.json fajlu se vrši sa:
|
1 |
npm install |
ili
|
1 |
npm i |
|
1 |
yarn install |
ili jednostavno
|
1 |
yarn |
Ažuriranje dependencies
Ažuriranje pojedinačnih paketa
Uz naredbu za ažuriranje instaliranog paketa potrebno je da koristimo odgovarajući flag koji je korišćen pri instalaciji:
|
1 |
npm update nazivPaketa [opcioni flag] |
|
1 2 3 |
yarn upgrade nazivPaketa yarn upgrade nazivPaketa@[version] yarn upgrade nazivPaketa@[tag] |
Reinstalacija svih paketa
|
1 |
rm -rf node_modules && npm install |
|
1 |
yarn upgrade |
Uklanjanje dependencies
Uz naredbu za uklanjanje instaliranog paketa potrebno je da koristimo odgovarajući flag koji je korišćen pri instalaciji:
|
1 |
npm uninstall nazivPaketa [opcioni flag npr. --save-dev] |
Kod yarn-a nije potrebno koristiti flag pri deinstalaciji:
|
1 |
yarn remove nazivPaketa |
Pokretanje paketa
Odgovarajući paket se pokreće sa naredbom:
|
1 |
npm run nazivPaketa |
|
1 |
yarn run nazivPaketa |
Tips & trics
Korišćenje Git repozitorijuma umesto npm Modules
Ako ne želimo da koristimo oficijalni sajt već neki privatni repozitorijum, možemo da u package.json koristimo sledeći kod:
|
1 2 3 4 5 |
{ "dependencies": { } } |
Brisanje ne deklarisanih modula
Ukoliko nekada zaboravimo da koristimo --save ili --save-dev pri instalaciji paketa, koristite naredbu “prune” za brisanje takvih paketa:
|
1 |
npm prune |
ili u produkciji potrebno je dodati –production:
|
1 |
npm prune --production |
Ova komanda briše sve pakete koji se ne nalaze u “package.json” fajlu.
Definisanje verzije paketa
Sa adekvatinim predznacima možemo da tačnije definišemo verziju paketa:
- (^) targetira sve glavne verzije npr. (1.*.*)
- (~) targetira se najnovija minor verzija npr. (1.2.*)
- Tačna verzija npr. (1.2.3)
Fiksiranje verzije paketa
Ukoliko želimo da “zauvek” fiksiramo verziju u toku instalacije dovoljno je da koristimo:
|
1 |
npm install --save --save-exact nazivPaketa |
Pregled outdated verzija
|
1 |
npm outdated |
Ova naredba pregledno izlistava stanje verzije za svaki paket:
|
1 2 3 4 5 |
Package Current Wanted Latest Location babel-cli 6.14.0 6.16.0 6.18.0 admin-on-rest babel-core MISSING 6.17.0 6.18.2 admin-on-rest babel-eslint 6.1.2 7.0.0 7.1.0 admin-on-rest babel-preset-es2015 6.14.0 6.16.0 6.18.0 admin-on-rest |



Da li ce biti nesto o reactu?
Nažalost ne, nikad ga nisam ozbiljnije koristio da bi mogao da napišem nešto o tome, a kako me posao odveo u Android/Ios vode ko zna da li ću ikada.