Uvod

Ovaj članak služi kao podsetnik jednom web programeru pri instaliranju svih neophodnih alata za rad na novom ili reinstaliranom kompjuteru. Taksativno je opisana instalacija alata koje lično koristim kao i neka njihova osnovna setovanja. Web development pokriva veliki broj različitih tehnologija i programskih jezika stoga je spisak potrebnih aplikacija takodje veliki.
WAMP
Pre instalacije WAMP-a na windows platformi je neophodno instalirati integralna razvojna okruženja za C++ na windowsu tj. Microsoft Visual C++ Redistributable Packages for Visual Studio (tzv. MSVC).
Da bi ste znali koji package treba instalirati potrebno je da se pregledaju već instalirani “Microsoft Visual C++ Redistributable Packages” na vašem računaru a zatim downloadovati sve ostale najnovije package, koje možete naći na sajtu https://support.microsoft.com. Zatim downloadujemo najnoviju odgovarajuću verziju WAMP-a sa oficijelnog sajta i uradimo standardnu instalaciju, next, next, next….
Apache lozinka
Nakon istalacije WAMP-a default-ni user je root dok password nije potreban, ali ukoliko želite da napravite novog user-a i password potrebno je da to konfigurišemo na dva mesta:
- MySql
U CMD-u namestimo putanju gde je instaliran Wamp i unutar njega folder koji sadrži mysqladmin, kod mene je putanja: C:\wamp\bin\mysql\mysql5.6.17\bin i izdamo naredbu:
C:\wamp\bin\mysql\mysql5.6.17\bin> mysqladmin -u root password
U slučaju promene lozinke naredba je:
C:\wamp\bin\mysql\mysql5.6.17\bin> mysqladmin -u root -p password
Pošto smo setovali lozinke za root user-a, sada možemo startovati mysql console (preko wamp ikone u system tray) i ubaciti novu lozinku.
- PhpMyAdmin
Potražimo folder gde je instaliran Wamp i unutar njega fajl config.inc.php, kod mene je putanja: C:\wamp\apps\phpmyadmin4.1.14\config.inc.php i otvorimo fajl koristeći neki text editor a zatim potražimo red sa ovakvim sadržajem:
$cfg[‘Servers’][$i][‘password’] = ”;
i unutar praznih navodnika ubaciti lozinku. Data lozinka je povezana sa opcijom change password u prozoru PhpAdmin kada se klikne na tab “users” i na root useru se izabere “Edit Privileges”
Linux terminal u Windows-u
Linux terminal u windowsu može da se instalira kroz “Git Bash”, ali i kroz specijalizovnu aplikaciju pod nazivom “cmder”.
Cmder
Ovu aplikaciju možete naći na cmder.net, gde ćete takodje pronaći link za download aplikacije. Pošto se ova aplikacija ne instalira potrebno je raspakovati downloadovani folder i smestiti ga u root “C:\” (mislim da smeštanje u Program Files pravi probleme). Jednostavno napravite shortcut .exe fajla i startujte aplikaciju. Treba napomenuti korisnike SublimeText-a da ovaj terminal može da se integirše u Sublime kao podrazumevani terminal.
CMD to Linux bash
Takodje postoji opcija da se u okviru windowsa aktivira “Windows Bash Shell” koji omogućava prebacivanje CMD u Linux bash. Potrebni koraci za aktiviranje ove opcije su sledeći:
- Aktiviranje “Windows Subsystem for Linux” opcije, se može izvršiti na dva načina:
- naredbom u CMD (kao administrator):
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux - U Windows meniju pod nazivom “Turn Windows feature on off” nadjemo i čekiramo opciju “Windows Subsystem for Linux”.
Nazavisno od načina na koji aktiviramo “Windows Subsystem for Linux” potrebno je nakon toga restartovati sistem!
- naredbom u CMD (kao administrator):
- Instaliranje Linux distribucije
U Microsoft Store izaberemo željenu distribuciju (npr. Ubuntu) i downladujemo je. Nakon toga izaberemo opciju “Lunch” za instaliranje. Pri instalaciji će biti zatraženo da kreiramo korisnika i da mu dodelimo lozinku. Kada je gotova instalacija potrebno je da ažuriramo distribuciju sa naredbom:
apt-get update - Uključivanje “Developer mode” na Windows-u se vrši tako što u meniju Settings izaberemo tab “For developers” u kojem čekiramo opciju Developers mode.
Nakon ovoga postupka možemo u okviru “običnog” CMD-a da pozovemo naredbu bash koja će da pretvori CMD u Linux bash. Izlazak iz ovoga moda je sa naredbom exit.
Node.js

Pre instalacije node.js je neophodno da se instalira Python 2.7.
Python 2.7 instalacija
Python verzija 2.7 se download-uje sa oficijelne stranice kao MSI pakovanje. Instalacija je jednostavna i automatska tzv. next, next, next…
Node.js & npm
Instalacija node & npm
Node.js downloadovati sa oficijelne stranice gde izaberemo odgovarajuću verziju Windows Installer-a (.msi), a zatim uraditi standardnu instalaciju. Po završetku instalacije se dobijaju sledeće stvari:
- node.js instalacija
- dokumentacija za node.js
- node.js command prompt
- npm package manager
Provera instaliranih verzija node.js i njegovog package manager-a npm može da se izvrši u command promptu sa naredbama:
node -v
npm -v
Ažuriranje node.js
Update-ovanje node, ili izbor neke odredjene node.js verzije se najlakše vrši koristeći alat Node Version Manager (nvm) for Windows. Potrebno je downloadovati i instalirati alat a zatim koristiti jednostavne naredbe:
nvm install latest
Nakon updateovanja možemo da izlistamo sve instalirane verzije sa naredbom:
nvm list
A zatim izaberemo koju odredjenu verziju želimo da koristimo:
nvm use 6.7.0
Azuriranje npm
Ukoliko je potrebno da instalirate noviju verziju (često uz node.js i ne dolazi najnovija verzija npm-a!) potrebno je da otvorite node.js command prompt i u njemu izdate naredbu:
|
1 |
npm i -g npm |
Yarn
Instalacija
Instalacija Yarna se zasniva na download-u .msi fajla sa oficijelne sajt u sekciji install, nakon čega sledi standardana instalacija sa next…next…next
Ažuriranje yarn-a
Ažuriranje Yarn-a vrši sa naredbom:
|
1 |
npm upgrade --global yarn |
Sass
Pre instalacije sass-a je neophodno imati instaliran Ruby
Ruby instalacija
Ruby instaler downloadujemo sa http://rubyinstaller.org/.
Pri instalaciji čekirati deo gde se pominje “add Ruby executables to your path” a zatim pozvati “command prompt” tj cmd i proveriti da li je sve OK sa ruby instalacijom sa naredbom:
ruby -v
Sass instalacija
Sass je CSS-ov preprocesor. Sass sa svojim sposobnostima popunjava rupe u CSS-u kao jeziku. Sass se instalira kao Ruby bibilioteka i izvodi se sledećom naredbom u CMD-u:
gem install sass
Ukoliko je sve prošlo OK, kontrola instalirane verzije Sass-a je sa naredbom:
sass -v
Ali ako pri instalaciji prijavi grešku najbolji savet je deinstalirati trenutnu verziju Ruby-ja i instalirati neku stabilniju verziju (čitaj stariju!).
Typescript

Typescript je high-level kompajler za JavaScript, čija snaga leži u razvojnim alatima koji su izrađeni za njega. Pre instalacije Typescript-a mora da se proveri da li je instaliran node.js i njegov package manager npm jer se preko njega instalira Typescript. Instalacija Typescript-a se vrši preko komandne linije koristeći naredbu:
npm install -g typescript
Kontrola instalirane verzije sa naredbom:
tsc -v
Composer
Na oficijelnoj stranici getcomposer.org izaberemo Getting Started, nadjemo deo vezan za instalaciju composer-a koristeći installer. Downloadujemo Composer-Setup.exe fajl nakon čega počinje standardana instalacija next, next, next. Obratiti pažnju da installer nadje putanju do odgovarajućeg php.exe fajla.
Kontrola instalacije naredbom u komandnoj liniji:
composer -v
PHP Storm
Instaliranje PHPStorma je standardno bez nekih problema tzv. next, next, next…
Aktiviranje Emmet plugin-a
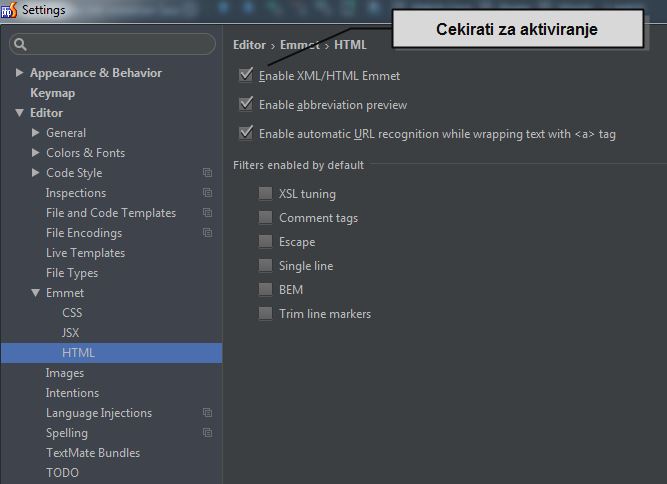
Da bi se aktivirao emmet” potrebno je:
- u CSS-u čekirati box “Eneble CSS Emmet”, kao i opciju “Auto insert CSS vendor prefixes”
- u JavaScript-u čekirati Enable JSX Emmet
- u HTML čekirati “Enable XML Emmet”, kao i opciju “Enable automatic URL recognition while wrapping text with <a> tag “
Više o dodatnim podešavanjima PHPStorm-a pročitajte u članku PhpStorm.
Git
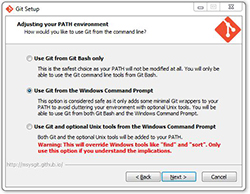
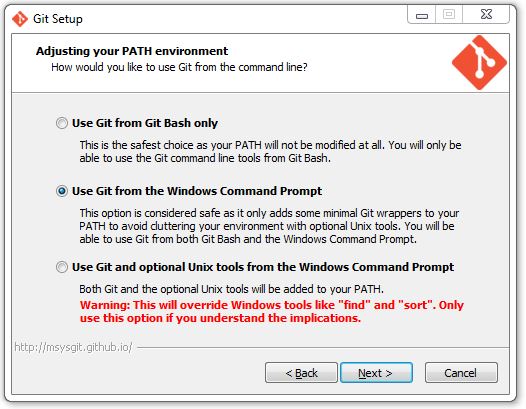
- Sa oficijelne stranice downloadovati verzju za windows. Instalacija je standardna sa next, next, next osim dela prikazanog na slici gde treba da se čekira opcija:
Use Git from the Windows Command Prompt
- Kontrola instalacije;
git -v
- Konfigurisanje imena:
git config – -global user.name NEKO IME
- Konfigurisanje Email adrese:
git config – -global user.email TVOJA@ADRESA
Za lako upravljanje u windows-u je dobro koristiti “HUB” tj. GitHub
- Napraviti na GitHub sajtu account
- Instalirajte pomoćne aplikacije za rad sa Gitom (Git Gui, Git Bash) sa aplikacijom “Git for windows”. Download sa oficijelne stranice.
- Download GitHub za windows sa oficijelne stranice i instaliraj ga. Odmah se otvara login forma i tu se prijavite sa svojim username-om sa GitHub-a.
Grunt

Pre instalacije Grunt-a je neophodno imati:
- instaliran Node.js, a ako je već instaliran treba proveriti verziju i uraditi update npm.
- da bi Grunt mogao da vrši kompajliranje .scss fajlova u .css neophodna je prethodno instalirati Sass
Ukoliko imamo uradjene sve predradnje radi se globalna instalacija Grunt-a sa naredbom:
npm update -g grunt
Nakon toga sledi globalno instaliranje command line interface grunt-CLI naredbom:
npm install -g grunt-cli
Zadatak prethodno instaliranog gruntCLi je da učitava lokalnu instalaciju Grunt biblioteke i primeni konfiguraciju iz lokalnog Gruntfile-a da bi izvršio zadatke koji su od njega zatraženi.
FileZilla

FileZilla je FTP klijent koji podržava FTP, FTP over SSL/TLS (FTPS) and SSH File Transfer Protocol (SFTP). Neophodan je za transport podataka na mreži. Downlaoad sa oficijelne stranice i standardna instalacija
Tastatura sa srpskim slovima
Instliranjem softvera sa vesic.org se dozvoljava da se koristeći engleska tastatura, koja uz desni Alt daje naša slova. Ovo su kombinacije:
- AltGr + [ -> Š
- AltGr + ] -> Đ
- AltGr + \ -> Ž
- AltGr + ; -> Č
- AltGr + ‘ -> Ć
Postupak instalacije
Nakon downloadovanje odgovarajuće verzije instalirajte tastaturu a zatim otvorite Control Panel / Regional and Language Options i izaberite US tastaturu, kliknite na Add, dodajte novoinstaliranu tastaturu. Postavite je za podrazumevanu, i uklonite US drajver – on vam više neće trebati.
Dev Environment
Virtual Box & extension
“Virtual box platform packages” downloadujemo sa oficijelne stranice virtualbox.org. Instalacija samog Virtual box-a je standardna, i koriste se podrazumevane vrednosti pri instalaciji tj. next, next, next…
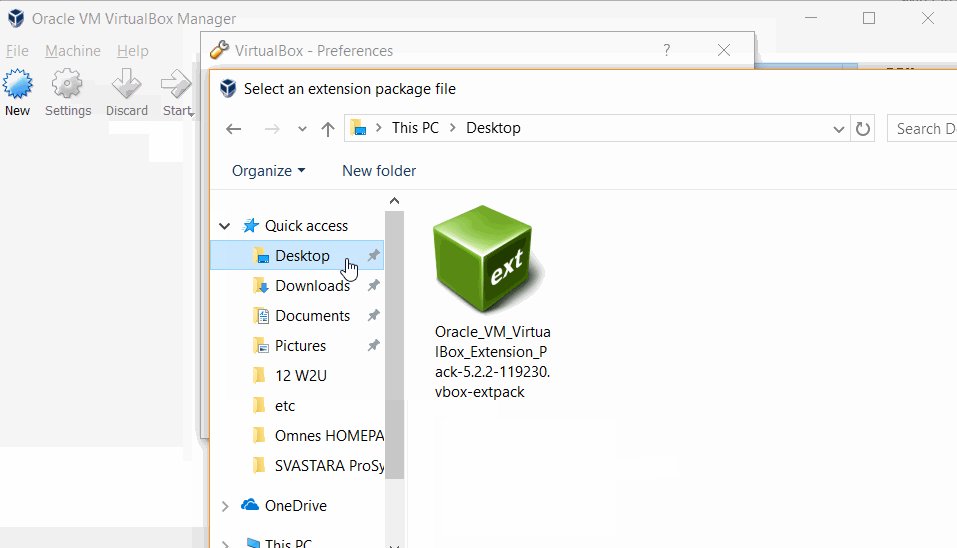
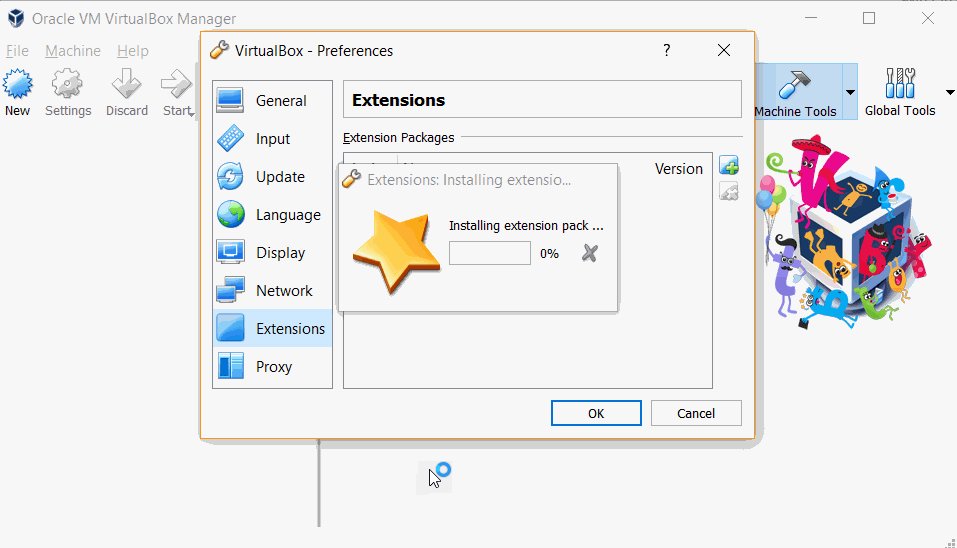
Pored samog virtual box-a potrebno je da downloadujemo i VirtualBox Extension Pack koji se nalazi na istoj stranici tako što izaberemo “All supported platforms “. Ovaj “extension pack” se integriše tek nakon instalacije samog Virtual box-a. Nakon startovanja Virtual Box-a u File meniju izaberemo Preferences, pa pod Extensions tabom kliknemo na znak plus i dodamo prethodno download-ovanu ekstenzjiju.

Vagrant
Sa oficijelne stranice vagrantup.com/ download-ujte odgovarajuću verziju. Instalacija je standardna tokom koje trreba prihvatiti sve ponudjene podrazumevane vrednosti i instalirati softver sa next, nex, next… Nakon restarta kompjutera kontrolu instalacije vršimo iz terminala sa:
|
1 |
vagrant --version |
Docker
Ukoliko posedujete Windows 10 Professional ili Enterprise 64-bit verzije, onda se downloaduje .exe fajl sa oficijelne stranice www.docker.com/docker-windows. Instalacija je jednostavna i dovoljno je koristiti podrazumevane vrednosti. U slučaju da nemate neku od pomenutih zahtevanih verzija windowsa, potrebno instalirati Docker Toolbox koji ćete tekodje naći na oficije;noj stranici..
Poedit
PoEdit je program za editovanje i pravljenje fajlova .po i .mo neophodnih za lokalizaciju sajta. Može da se downloaduje sa matične stranice poedit.net/. Instalacija je standardna sa next, next…