Pojam i definicija

Svi HTML elementi su kutije (eng. box), uključujući i span tag. Kutija kao pojam u front-end-u se razlikuje od pojama kutije iz života.
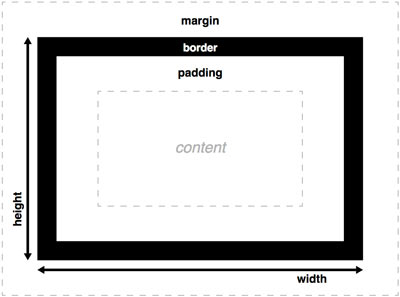
Dimezija kutije po W3C se dobija sabiranjem
dimenzija sledećih elemenata:
- sadržaj box-a (ima svoju visinu i širinu)
- padding
- border
Margina ne ulazi u veličinu box-a, ona razdvaja boxove. Ukoliko se explicitno ne definiše širina box-a, onda box zauzima 100% roditeljskog elementa.
Za igranje sa box modelom i dobijanje krajnje veličine možete posetiti stranicu.